uni-app(4)— 配置tabbar
本文共 2826 字,大约阅读时间需要 9 分钟。
此文为uni-app总结笔记(4)— 配置tabbar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
常用属性说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
| borderStyle | String | 否 | black | tabbar 上边框的颜色,仅支持 black/white | App 2.3.4+ 支持其他颜色值 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 5+APP 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
示例代码:
"tabBar": { "list": [ { "text": "首页", "pagePath":"pages/index/index", "iconPath":"static/tabs/home.png", "selectedIconPath":"static/tabs/home-active.png" }, { "text": "信息", "pagePath":"pages/message/message", "iconPath":"static/tabs/message.png", "selectedIconPath":"static/tabs/message-active.png" }, { "text": "我们", "pagePath":"pages/contact/contact", "iconPath":"static/tabs/contact.png", "selectedIconPath":"static/tabs/contact-active.png" } ] } 注意:
通过官网可知,pages 和 tabbar 同级。 为tabBar单独设置样式:
为tabBar单独设置样式: - “color”: 颜色
- “selectedColor”: 选中颜色
- “backgroundColor”: 背景颜色
- “borderStyle”: 上边框颜色( 仅支持 black 和 white )
- “position”: tabbar位置(可选值 bottom、top ,top 值仅微信小程序支持 )
效果展示
首页状态: 信息页状态
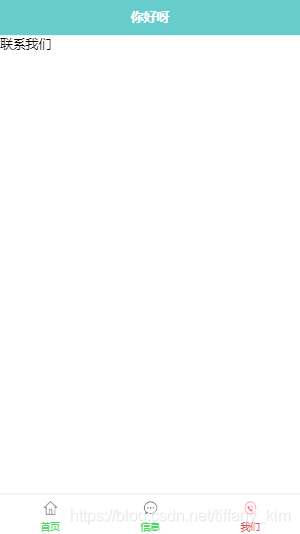
信息页状态  联系我们页面:
联系我们页面:  icon展示:
icon展示: 
完整的page.json文件代码:
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/message/message", "style": { "navigationBarTitleText":"信息页", "navigationBarBackgroundColor":"#FF6666", "h5": { "pullToRefresh": { "color":"#007AFF" } } } }, { "path": "pages/index/index" }, { "path":"pages/contact/contact" } ], "globalStyle": { "navigationBarTextStyle": "white", "navigationBarTitleText": "你好呀", "navigationBarBackgroundColor": "#66CCCC", "enablePullDownRefresh": true, "backgroundColor": "#CCFFFF" }, "tabBar": { "color":"#4CD964", "selectedColor":"#DD524D", "backgroundColor":"#FFFFFF", "borderStyle":"black", "position":"bottom", "list": [ { "text": "首页", "pagePath": "pages/index/index", "iconPath":"static/tabs/home.png", "selectedIconPath":"static/tabs/home-active.png" }, { "text":"信息", "pagePath":"pages/message/message", "iconPath":"static/tabs/message.png", "selectedIconPath":"static/tabs/message-active.png" }, { "text":"我们", "pagePath":"pages/contact/contact", "iconPath":"static/tabs/contact.png", "selectedIconPath":"static/tabs/contact-active.png" } ] }} 转载地址:http://wypcz.baihongyu.com/
你可能感兴趣的文章
n = 3 , while n , continue
查看>>
n 叉树后序遍历转换为链表问题的深入探讨
查看>>
N!
查看>>
N-Gram的基本原理
查看>>
n1 c语言程序,全国青少年软件编程等级考试C语言经典程序题10道七
查看>>
Nacos Client常用配置
查看>>
nacos config
查看>>
Nacos Config--服务配置
查看>>
Nacos Derby 远程命令执行漏洞(QVD-2024-26473)
查看>>
Nacos 与 Eureka、Zookeeper 和 Consul 等其他注册中心的区别
查看>>
Nacos 单机集群搭建及常用生产环境配置 | Spring Cloud 3
查看>>
Nacos 启动报错[db-load-error]load jdbc.properties error
查看>>
Nacos 报Statement cancelled due to timeout or client request
查看>>
Nacos 注册服务源码分析
查看>>
Nacos 融合 Spring Cloud,成为注册配置中心
查看>>
Nacos-注册中心
查看>>
Nacos-配置中心
查看>>
Nacos2.X 源码分析:为订阅方推送、服务健康检查、集群数据同步、grpc客户端服务端初始化
查看>>
Nacos2.X 配置中心源码分析:客户端如何拉取配置、服务端配置发布客户端监听机制
查看>>
Nacos2.X源码分析:服务注册、服务发现流程
查看>>